Products (Menu)
To set up the Products page (also known as Menu feature) on your app and website, select the ‘Pages’ tab on the navigation panel.
*Note* When adding or removing a page, you can be on either the ‘App’ or ‘Web’ view as any changes that are made will be updated on both.
Once the ‘Pages’ tab has been selected the app panel will appear with a list of the pages that are already applied to your app/website depending on what View you are on.
On the top right of the panel there is a ‘Manage’ button, click this to access the Pages Library where you can pick and choose which features you would like on your app or website.
Please make sure you click on ‘App’ or ‘Web’ at the top of the CMS to make changes to your App or Website respectively.
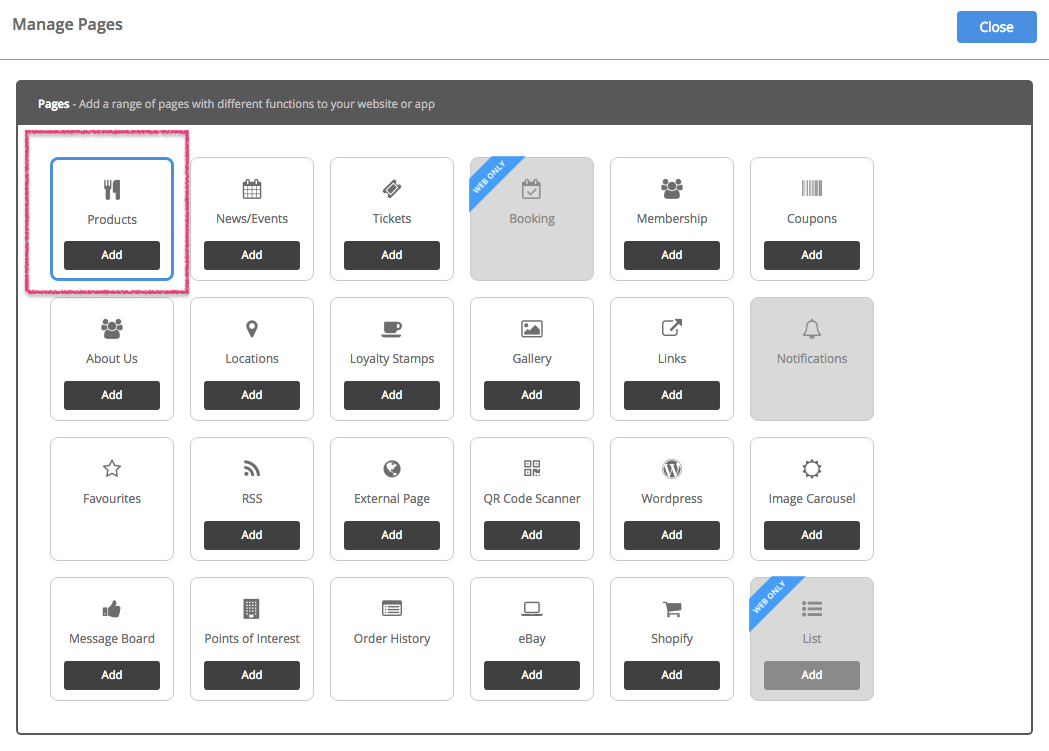
To add pages to your app/website click on the ‘Pages’ tab on the left side navigation panel. Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app/website.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
Note# The Products or Menu page can only be used by itself and cannot be duplicated.
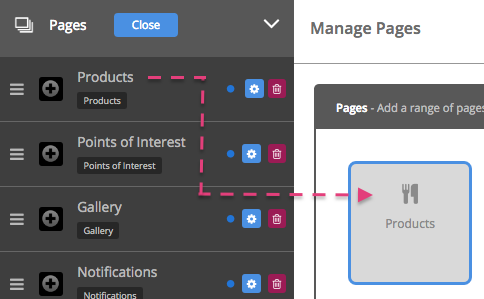
After the page has been added, you’ll see it under the ‘Pages’ section of the navigation panel on the left.
If you would like to change the name of a page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel.
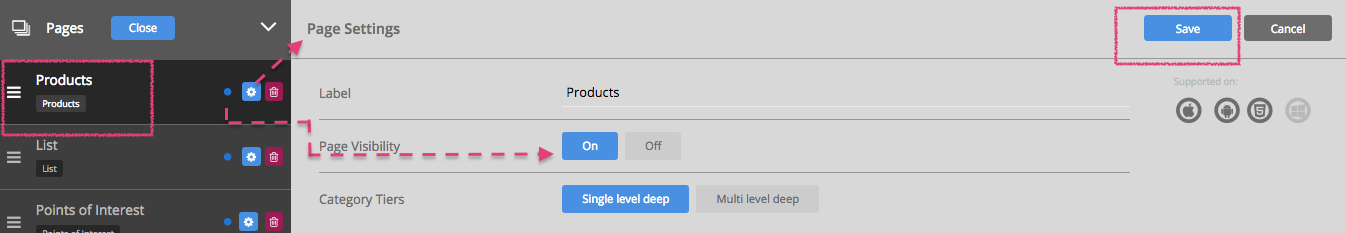
Now press the cog on the right of the page you’d like to make changes to (under the Pages tab on the navigation panel).
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to each Page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
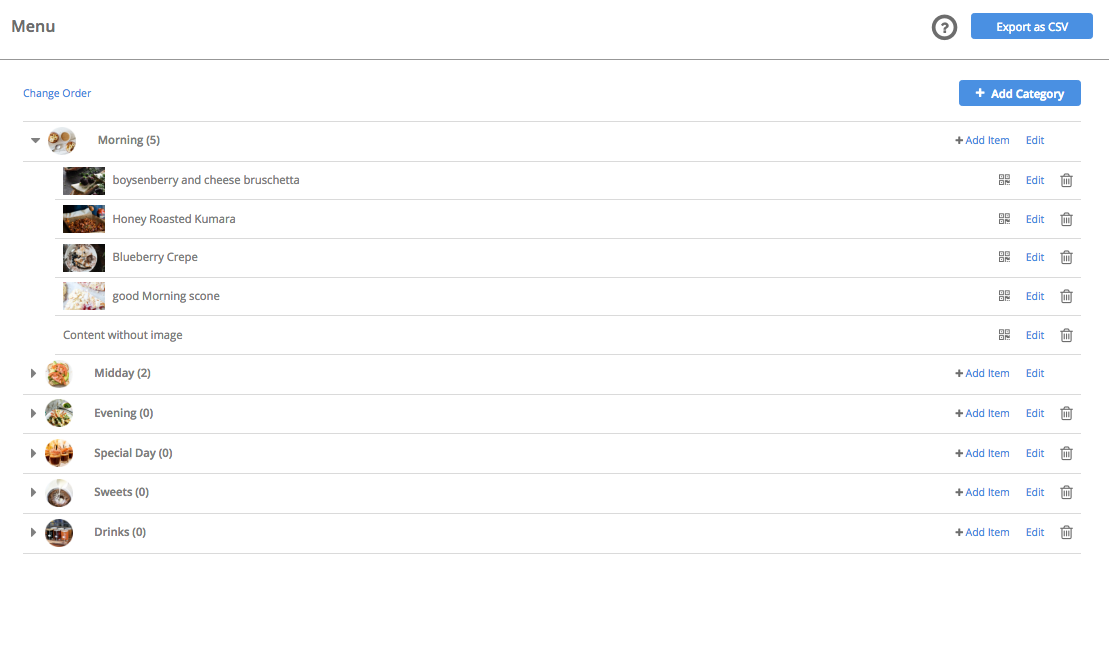
Choose the Category Tiers to be either a ‘Single’ or ‘Multi Level Deep’ category list. A ‘Single level deep’ tier lists everything out on the menu including categories and sub categories. The ‘Multi Level Deep’ view categorises each category into folders.
If you are in App View, choose an icon or upload your own custom icon by pressing the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
If you would like to enable mobile ordering click on ‘Manage Shop’ in the Navigation Panel. Then click on ‘Settings’.
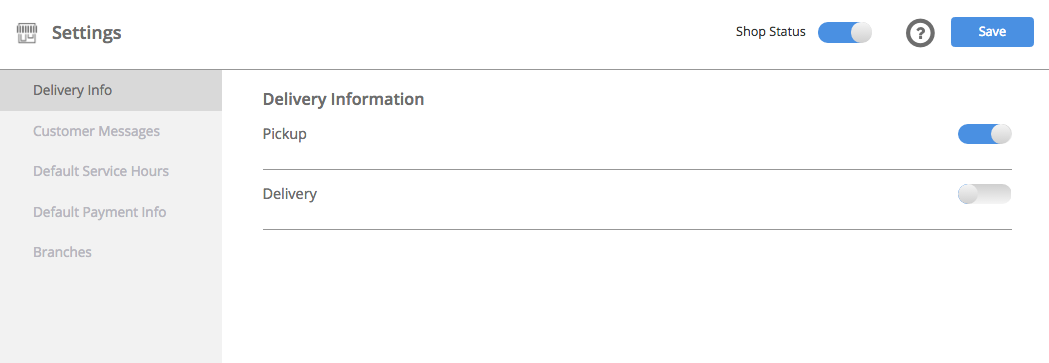
Under Settings, please look for ‘Shop Status ’ in the ‘Delivery Info’ section and enable it (by sliding the button to blue).
You’ll need to confirm your changes by choosing ‘Yes’, when asked if you’d like to enable Mobile Ordering.
Please note, you need to enable at least one delivery option to activate Shop.
Don’t forget to save changes to this section.
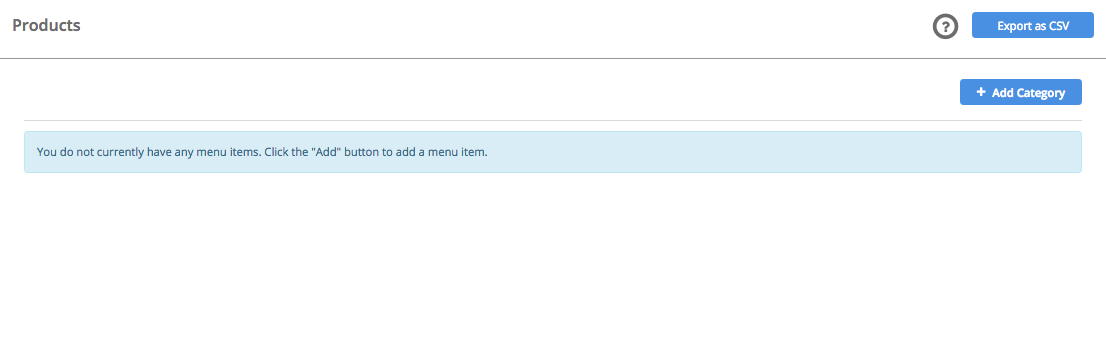
Navigate back to the Products page under ‘Pages’ in the navigation panel, to start adding products or items.
Click on the ‘Add’ button to add a Category.
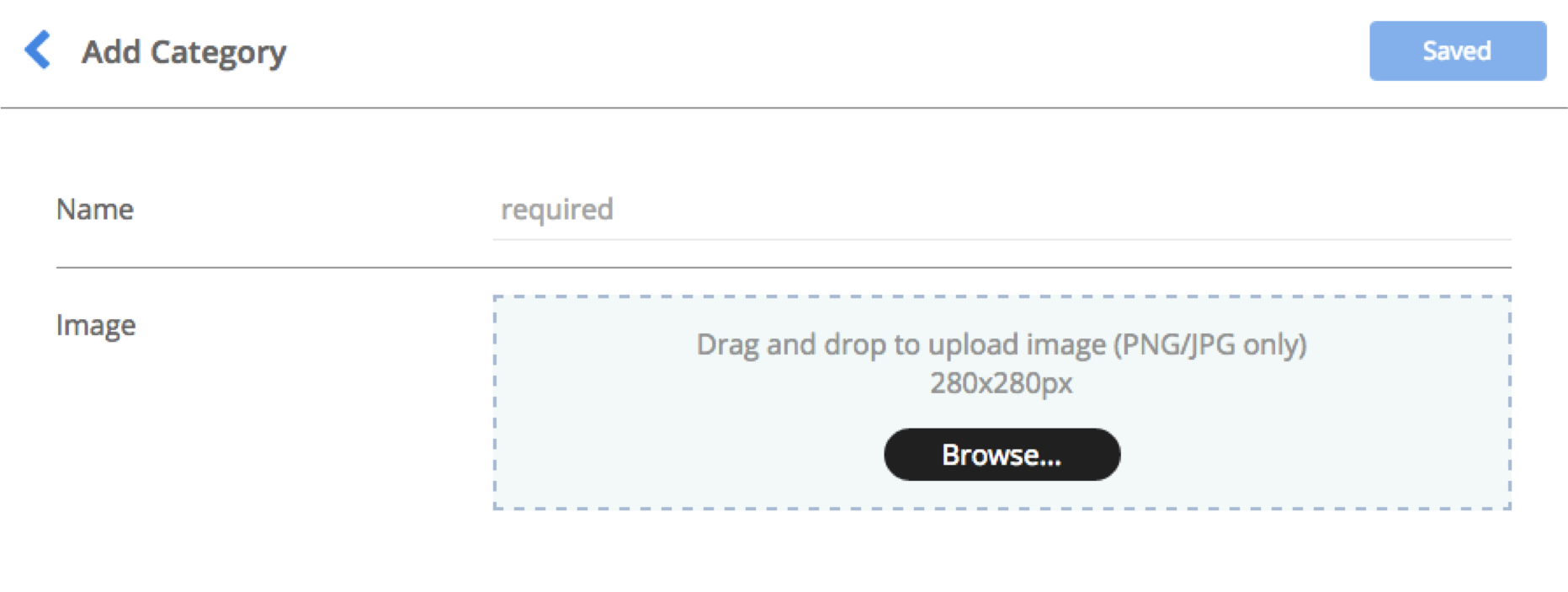
Customise your category by filling out a name and adding a 280 x280 pixel image in to the blue area.
Note: If it’s a sub-category you’re adding (Multi-level deep), please select the Parent category and then type in the necessary fields.
Press save once you’ve finished updating.
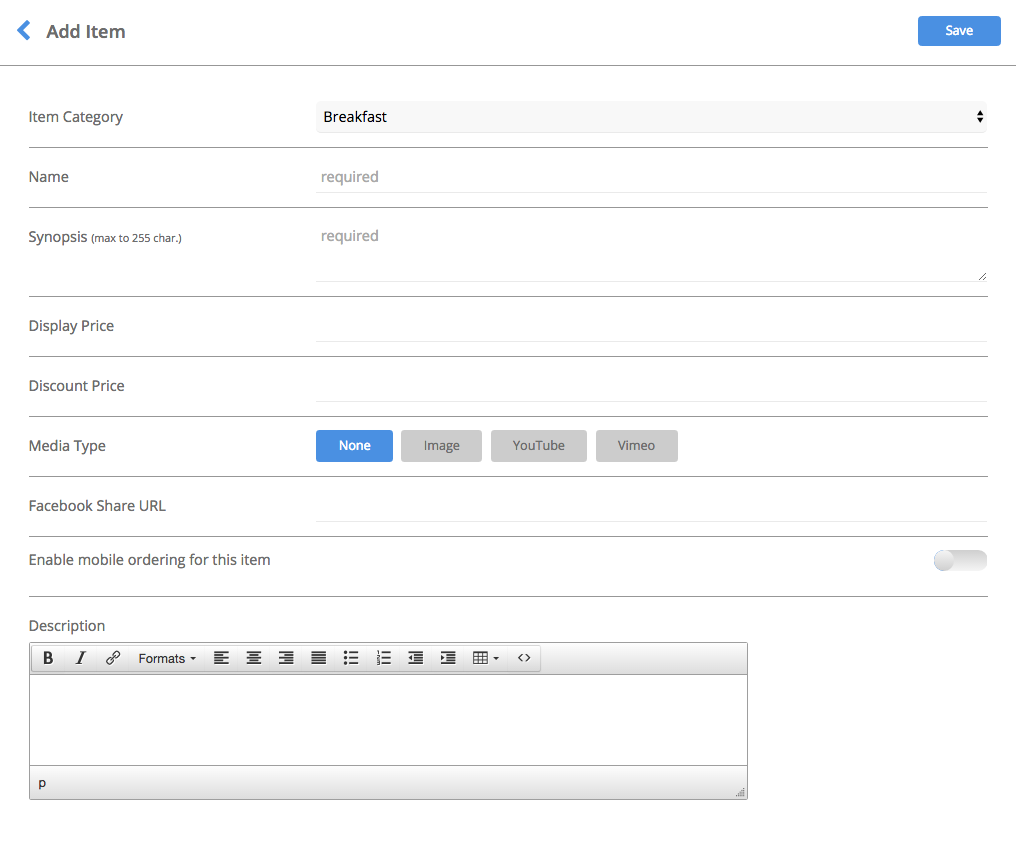
Fill out the relevant information required for your listing including name, synopsis, and price (if required).
You can choose to add media with either a image (A PNG/JPG at 640 x 427 pixels), or YouTube video or Vimeo by filling out the required URL. Fill out the URL you would like to link to if you’re event is shared (or leave blank).
Activate the mobile ordering button if you would like to enable mobile ordering for this item (Please see the Putti Shop tutorial for steps on how to edit the item settings)
Add a description on the menu item that you are adding and press save once you’ve finished adding your Product item.