Mobile Website
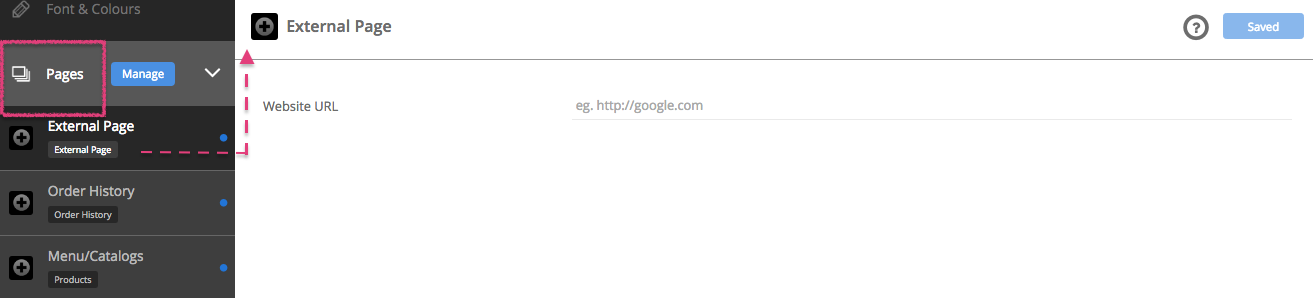
To add the External Page to your app or website, click on the ‘Pages’ tab on the left side navigation panel.
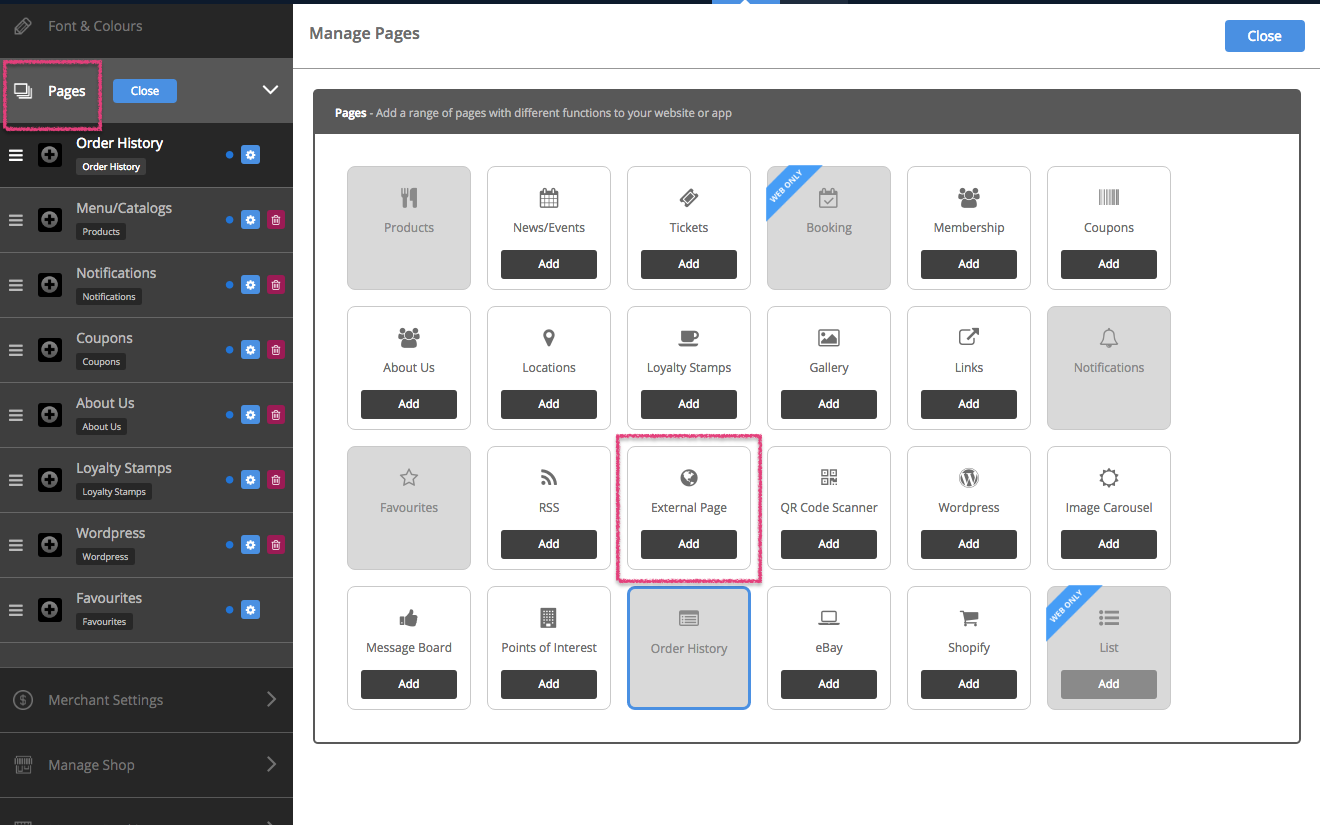
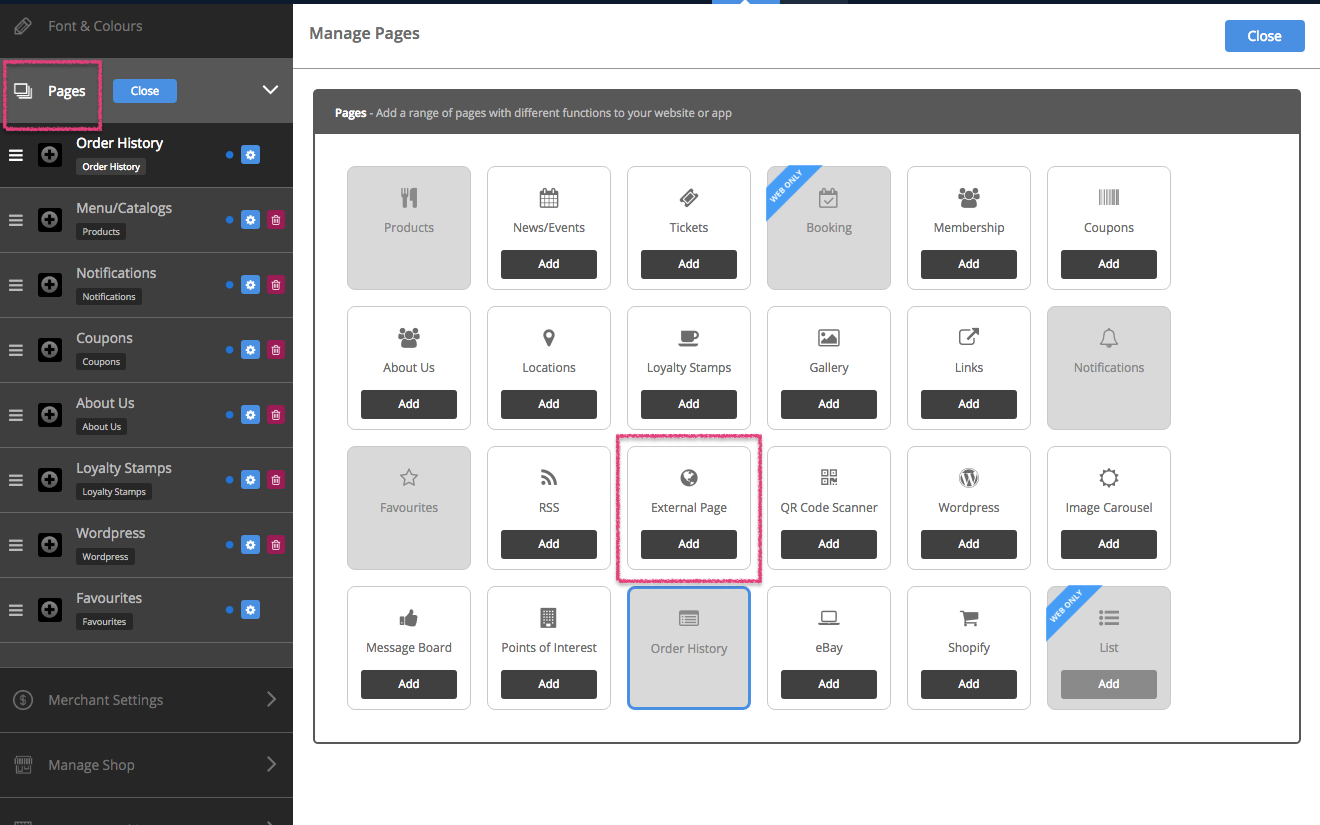
Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
Select the ‘External Page’ tab now located on your navigation panel.
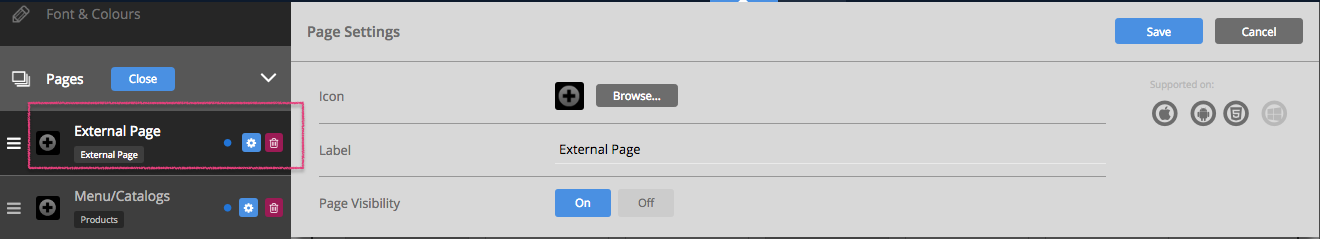
If you would like to change the name of the External page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel (after clicking on the arrow alongside Pages).
Now press the cog on the right of the page you’d like to make changes to (under the Pages tab on the navigation panel).
To choose an icon or to upload your own custom icon press the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon.
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to each Page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
Enter the URL you would like your ‘External Page’ tab to link to and press save.
Tip# This page can be used several times by going back to the ‘Manage Pages’ section (click on Pages and then Manage, on the navigation panel). Simply click ‘Add’ and you’ll see another External Page added to the Pages section on the navigation panel.