
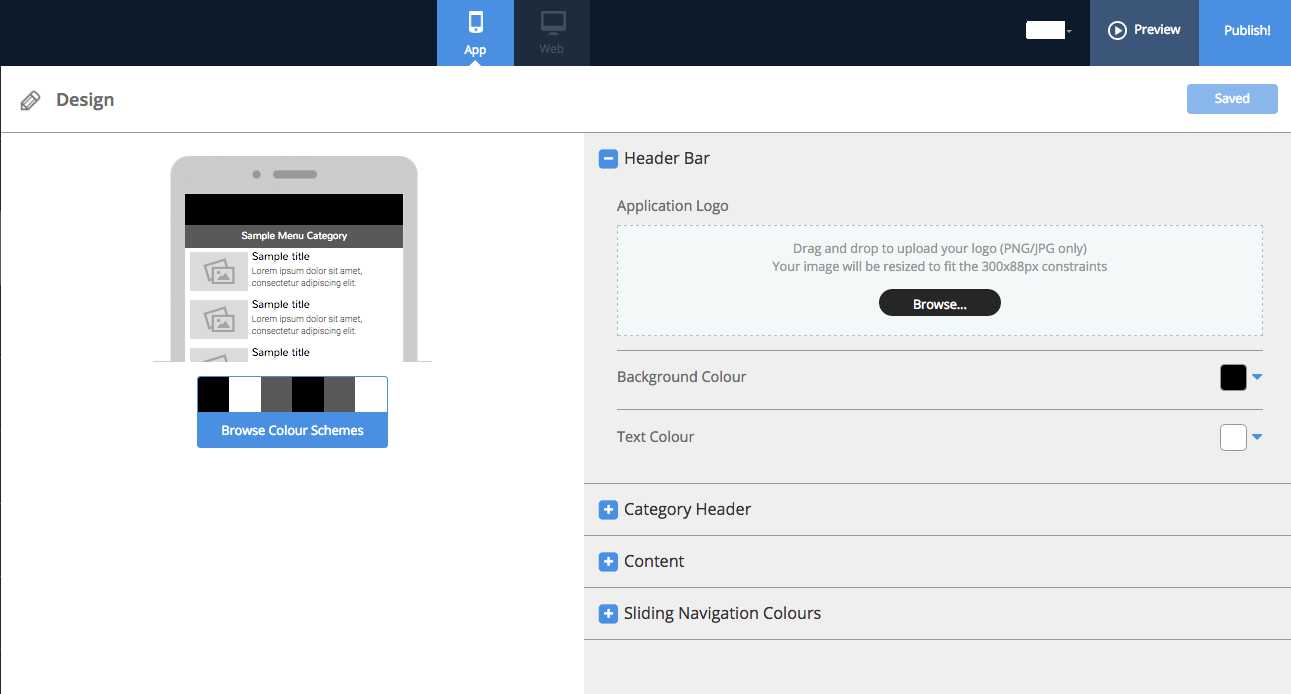
To start designing your app make sure you are on the ‘App’ view of the platform. This is located in the middle of your header bar.
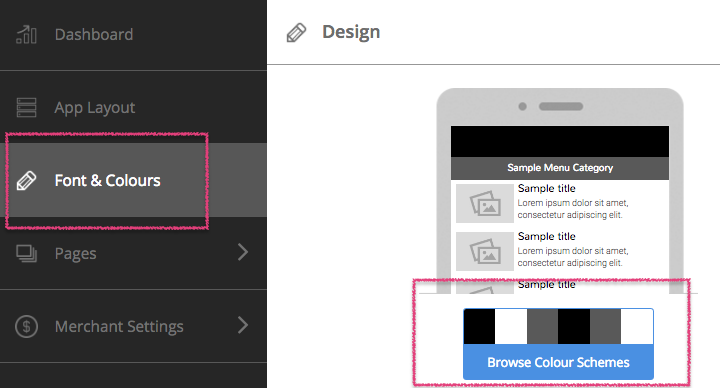
Go to the ‘Fonts & Colours’ tab on the navigation panel to start customising the brand and colours of your content.

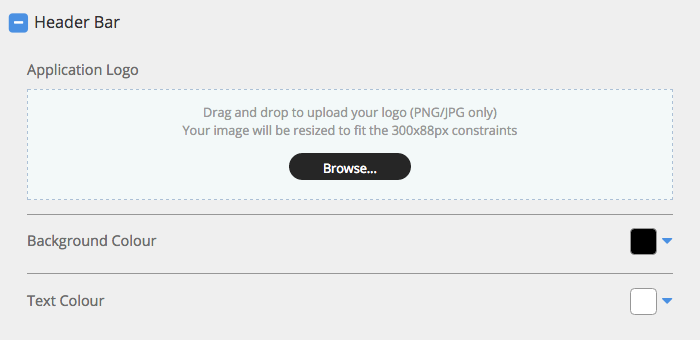
If you would like your colour set to be a default theme press ‘browse themes’ and choose the colours you want to be used on your app, otherwise you can manually adjust them by going to the ‘header bar’ and choosing a background and text colour.

Under the header bar click the browse button to add a logo, choose the background colour from the colour box on the right which will open a colour palette. choose a colour and click on ‘ok’.

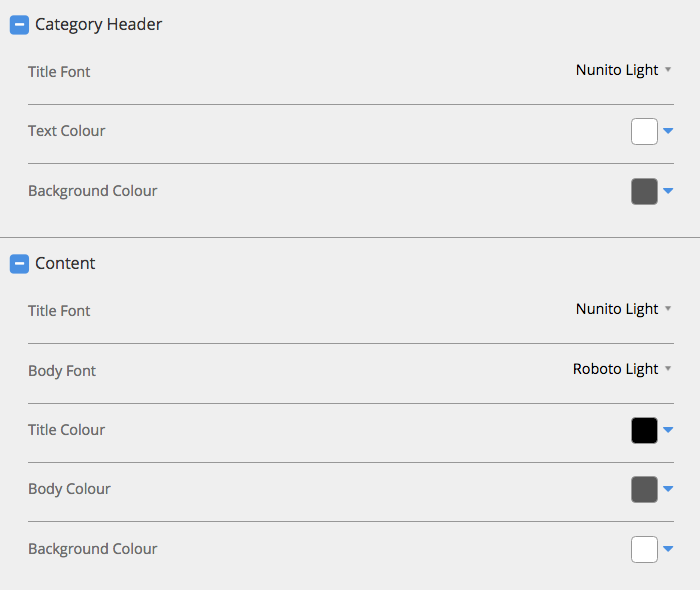
Expand the category header section to customise it. Chose the title font from the drop down menu alongside, then you can choose a colour for the text and background. You can then edit the content section by expanding it and once again choosing the background and title font from the drop down list, then add the colours for the title, body and background.

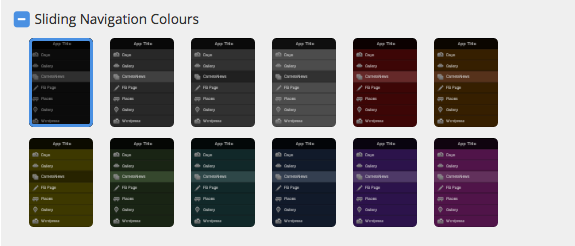
If you’ve chosen to go with the ‘slider view’ for your app’s home screen then here is where you can choose the sliding navigation colour for your app.
Press ‘save’ on the top right so that you don’t lose any changes.