Coupons
To set up the ’Coupons’ page on your app , select the ‘Pages’ button on the navigation panel.
*Note* When adding or removing a page, you need to be on ‘App’ view as any changes that are made will be updated here. This page is not available to use on the Website.
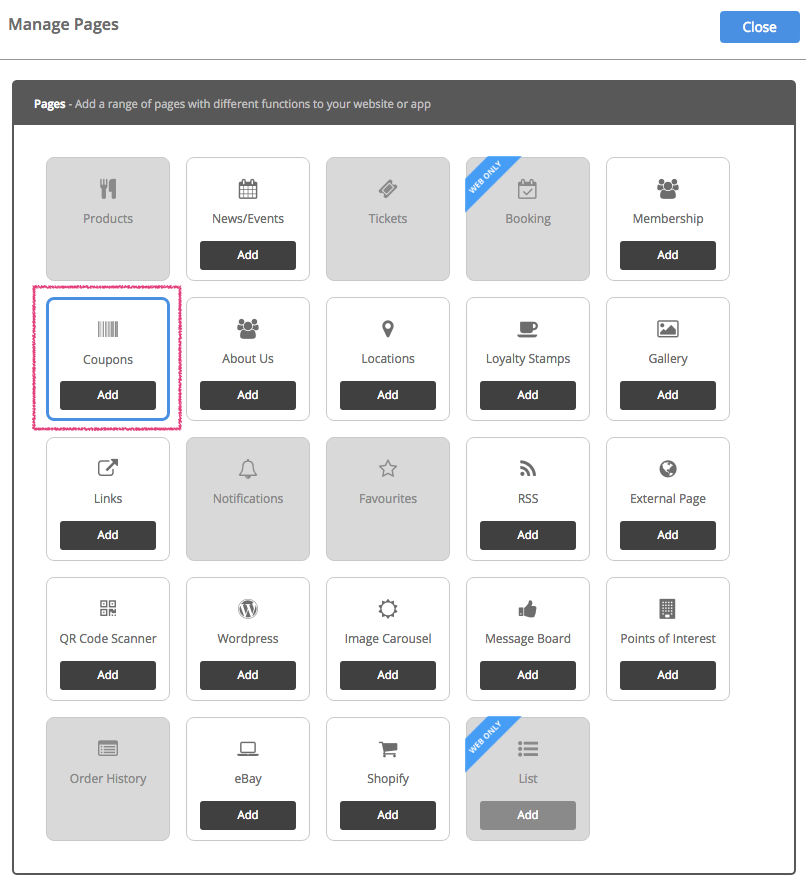
Click on ‘Pages’ on the navigation panel and then click on the blue button ‘Manage’ alongside it. The ‘Manage Pages’ section includes all features available to your app, depending on if you’re in App view.
Click on the ‘Add’ button to enable ’Coupons’ for your app.
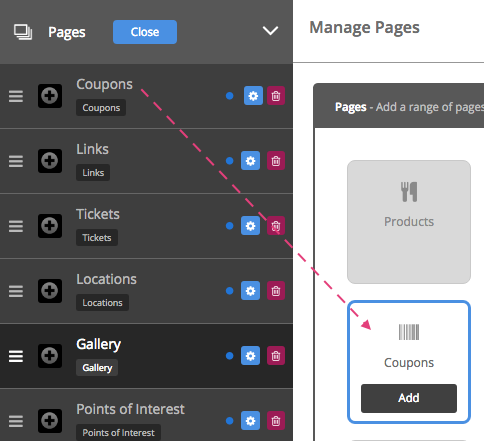
Once the page has been selected the navigation panel will appear with a list of the pages that are already applied to your app.
Please make sure you click on ‘App’ at the top of the CMS to make changes to your App.
To add pages to your app click on the ‘Pages’ tab on the left side navigation panel. Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
The Coupons page can be duplicated. Click ‘add’ on the Manage Pages section to add this page as many times as required.
If you would like to change the name of the page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel.
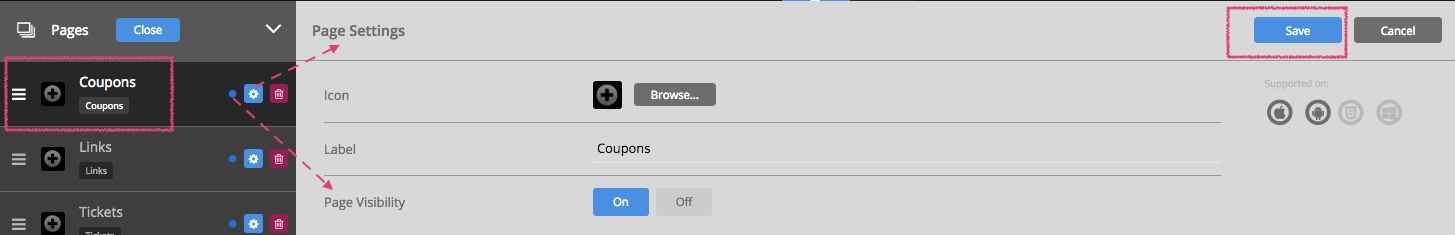
Now press the cog on the right of the page (under the Pages tab on the navigation panel).
To choose an icon or to upload our own custom icon press the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon. Press save once you have finished customising your features name and icon.
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to the page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
Navigate to the Pages section on the navigation panel.
Now click on the Coupons page.
To add a Coupon, click on the ‘Add’ button.
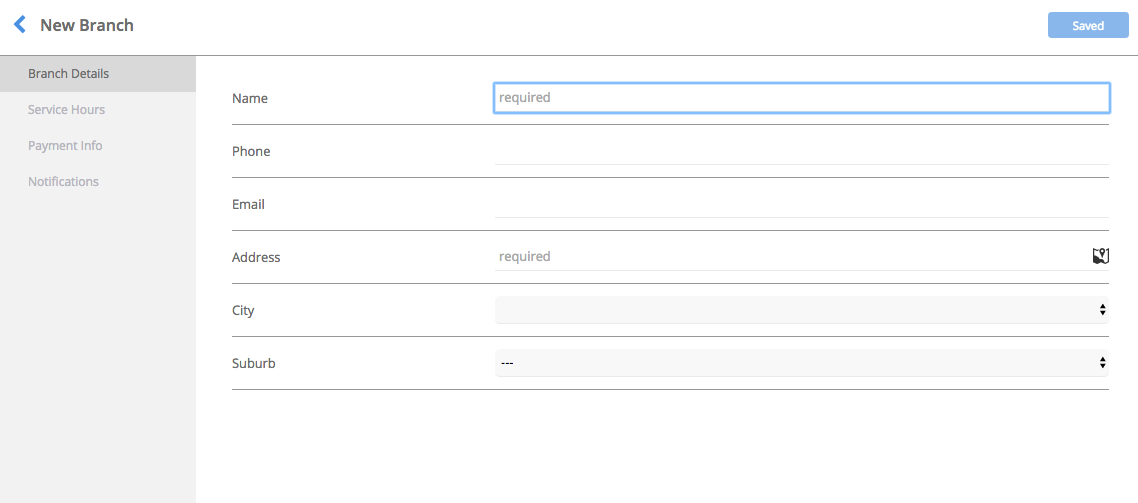
Click on Manage Branches if you’d like to add branches. Then click on ‘Add Branch’.
Please enter in all your Branch details.
Note: If you’ve already added on Branches in the Merchant Settings or Shop sections, the same branches will be visible here.
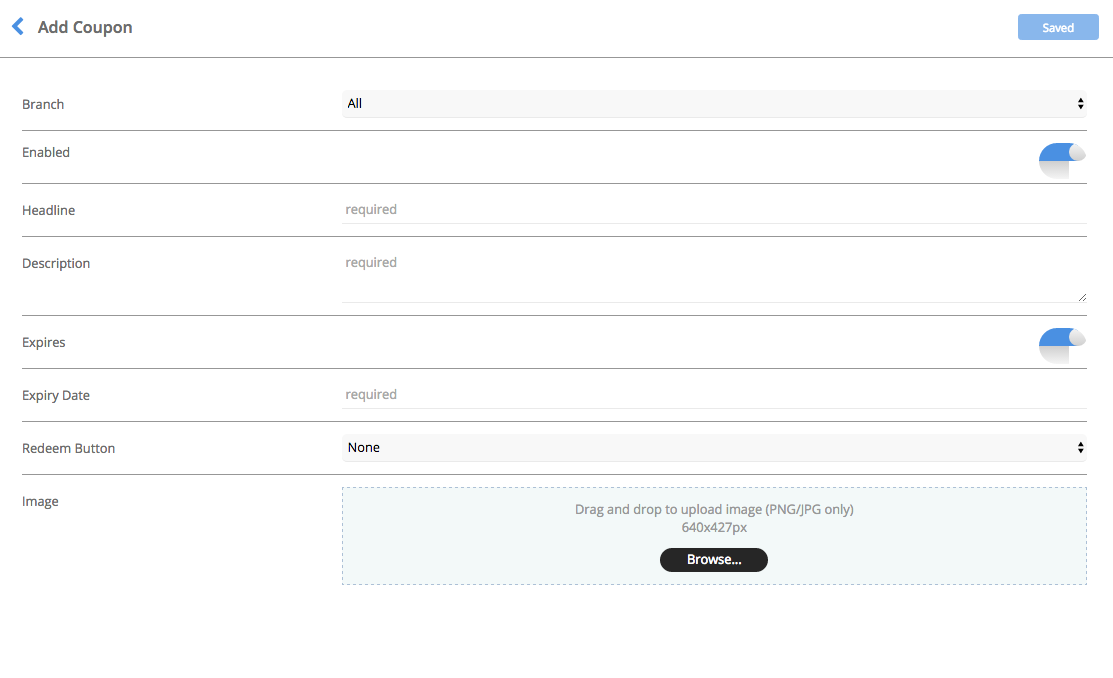
If you want to use the coupon for all your branches, choose ‘All’ in the branches section.
The Coupon is enabled by default. Please slide the button alongside to disable it.
Enter a headline and description for your Coupon.
Then choose an expiry date. Disable the Expires section by sliding the button, if you don’t want the coupon to expire.
Choose whether or not, you want the coupon to have a redeem button. If so, then you may choose between a simple ‘Redeem’ or ‘Facebook Share to Redeem’. Your app users will be able to share this coupon to Facebook if you go with the ‘Facebook Share to Redeem’.
Lastly, add an image that is a .png/.jpg file and 640 x 427 pixels, if you’d like.
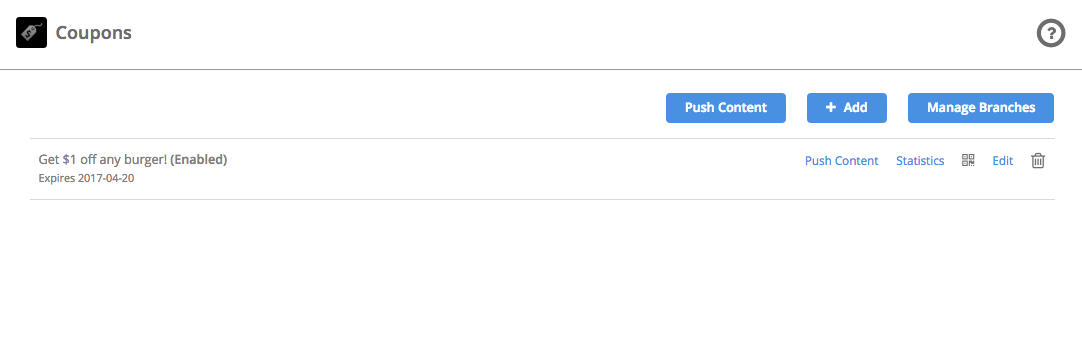
To continue adding coupons, please press ‘Add’.
If you want to make changes to a coupon, you can click on the ‘edit’ button alongside.
There is also a ‘bin’ that you can press if you want to delete it.
The Statistics button will give you an analysis of how your coupon has done. You can choose the start and end date for when you want to view the details. You can also filter by Day, Week and Month.
The Code icon will bring up a QR Code for this specific coupon that can be scanned by app users.