About Us
To set up the ’About Us’ page on your app , select the ‘Pages’ button on the navigation panel.
*Note* When adding or removing a page, you need to be on ‘App’ view as any changes that are made will be updated here. ‘About Us’ is not available to use on the Website.
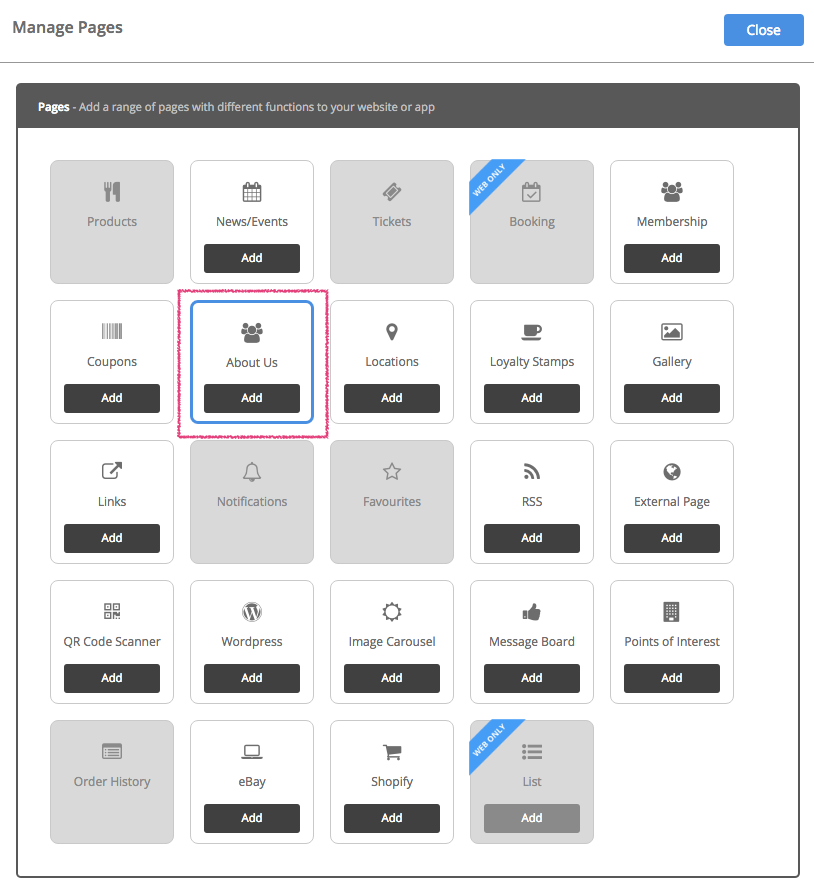
Click on ‘Pages’ on the navigation panel and then click on the blue button ‘Manage’ alongside it. The ‘Manage Pages’ section includes all features available to your app, depending on if you’re in App view.
Click on the ‘Add’ button to enable ’About Us’ for your app.
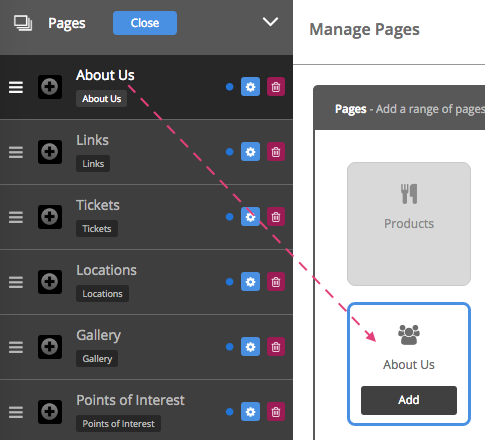
Once the page has been selected the navigation panel will appear with a list of the pages that are already applied to your app.
Please make sure you click on ‘App’ at the top of the CMS to make changes to your App.
To add pages to your app click on the ‘Pages’ tab on the left side navigation panel. Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
The About Us page can be duplicated. Click ‘add’ on the Manage Pages section to add this page as many times as required. Rename the page and use for different purposes.
If you would like to change the name of the page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel.
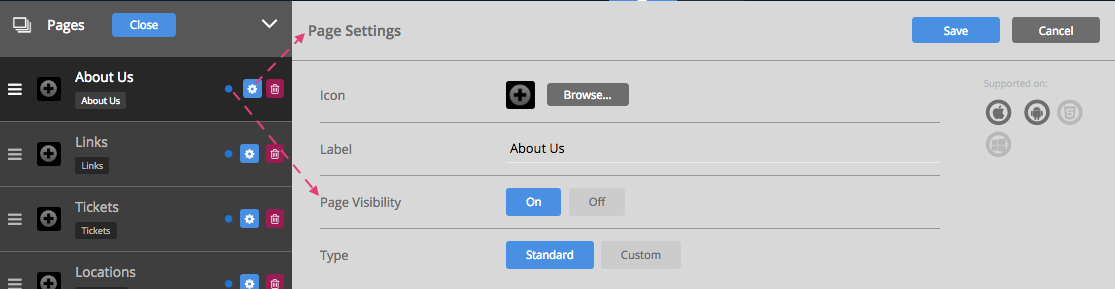
Now press the cog on the right of the page (under the Pages tab on the navigation panel).
To choose an icon or to upload our own custom icon press the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon. Press save once you have finished customising your features name and icon.
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to the page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
Choose ‘custom’ in the Type section, if you would like to customise this page with html code.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
Navigate to the Pages section on the navigation panel.
Now click on the About Us page.
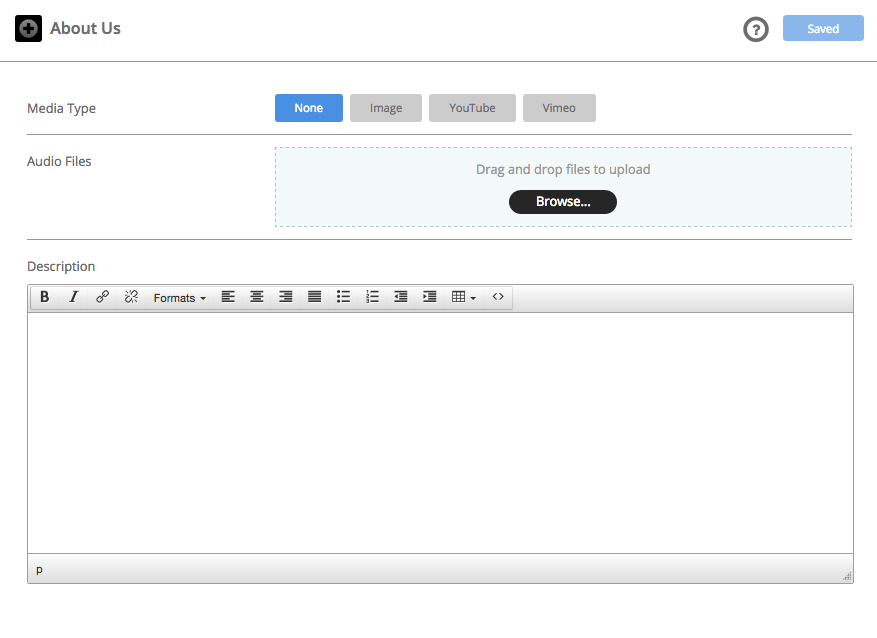
If you’ve chosen ‘standard’, choose whether you want to add an image (600 x 400 pixels in .png or .jpg format), or a youtube video or vimeo.
You can add audio files as well.
Add details for your page in the ‘description’ section.
Please press save at the top right of the page.
If you’ve chosen ‘custom’, simply add in the html code into the section provided and save your progress.