Image Carousel
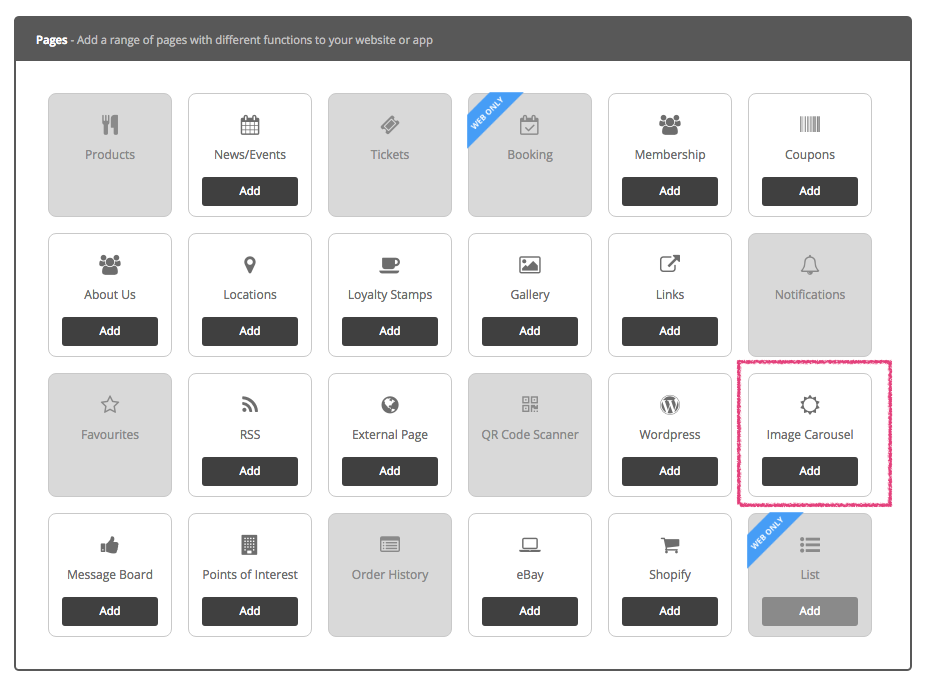
To set up the ’Image Carousel’ on your app , select the ‘Pages’ button on the navigation panel.
*Note* When adding or removing a page, you need to be on ‘App’ view as any changes that are made will be updated here. ‘Image Carousel’ is not available to use on the Website.
Click on ‘Pages’ on the navigation panel and then click on the blue button ‘Manage’ alongside it. The ‘Manage Pages’ section includes all features available to your app, depending on if you’re in App view.
Click on the ‘Add’ button to enable ’Image Carousel’ for your app.
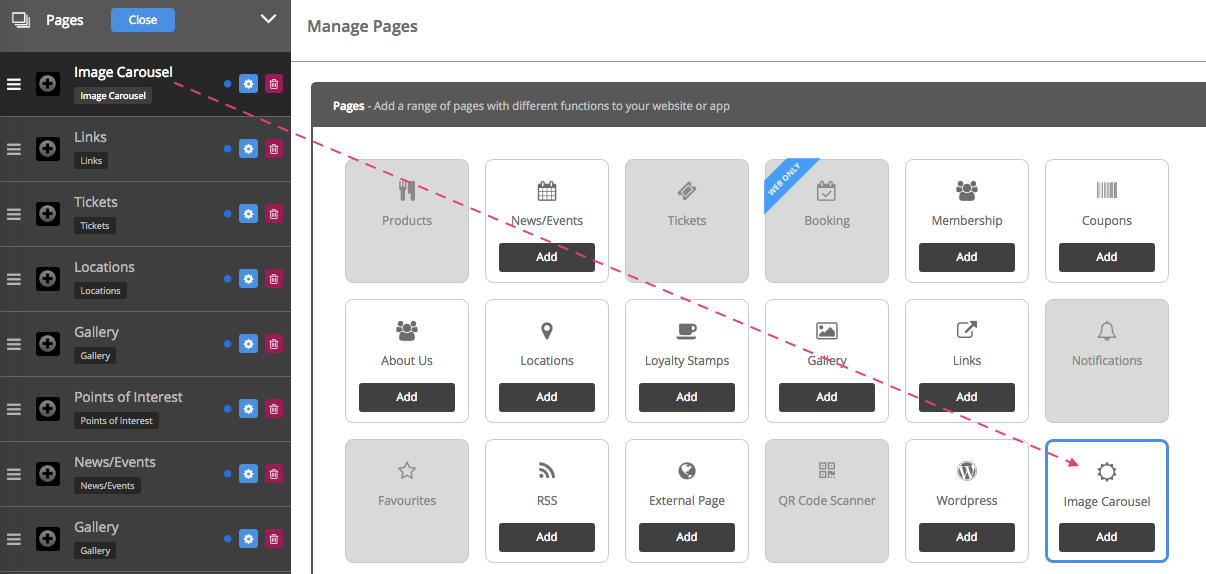
Once the page has been selected the navigation panel will appear with a list of the pages that are already applied to your app.
Please make sure you click on ‘App’ at the top of the CMS to make changes to your App.
To add pages to your app click on the ‘Pages’ tab on the left side navigation panel. Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
The Image Carousel can be duplicated. Click ‘add’ on the Manage Pages section to add this page as many times as required. Rename the page and use for different purposes.
If you would like to change the name of the page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel.
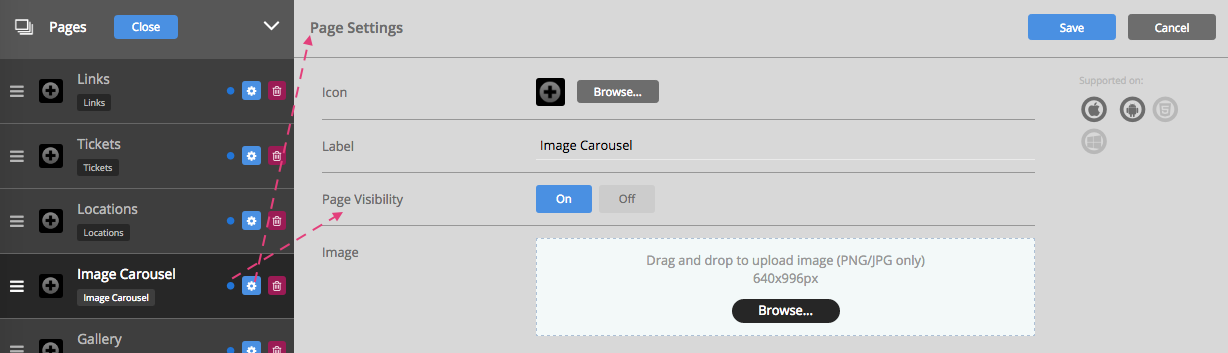
Now press the cog on the right of the page (under the Pages tab on the navigation panel).
To choose an icon or to upload our own custom icon press the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon. Press save once you have finished customising your features name and icon.
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to the page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
Navigate to the Pages section on the navigation panel.
Now click on the Image Carousel page.
To get started, click on the ‘Add’ button.
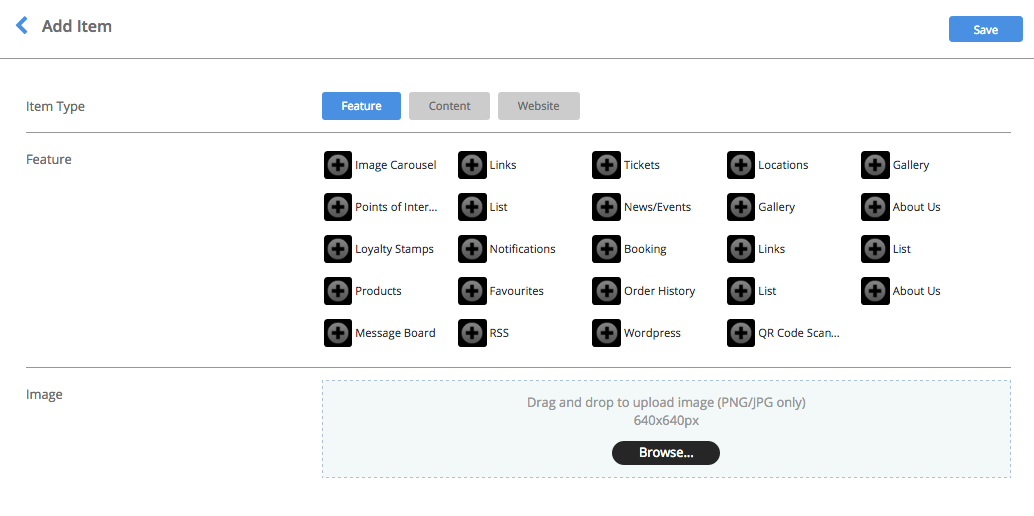
After you’ve clicked on ‘Add’, start by adding an image that is 640 x 640 pixels and in .png or .jpg format.
Now link any feature you’ve enabled in the Pages section when you were setting up this app, by merely clicking on it in the list provided.
Note: When you’re on the app and have navigated to the Image Carousel page, you’ll be able to click on the image and it’ll take you straight to the feature or page you’ve linked.
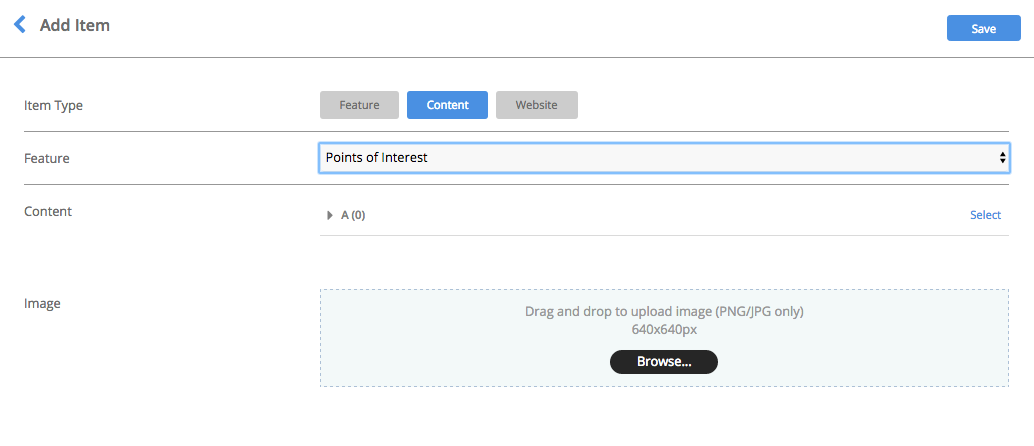
If you’re looking to link content from a particular feature and not the whole page, click on the next tab – ‘Content’.
Click on ‘Content’. Now choose which feature you want to link content from.
You’ll need to choose content for that feature. Once you know what you want to link, please click on ‘Select’ on the right for the content you want.
Add an image that is 640 x 640 pixels and in .png or .jpg format.
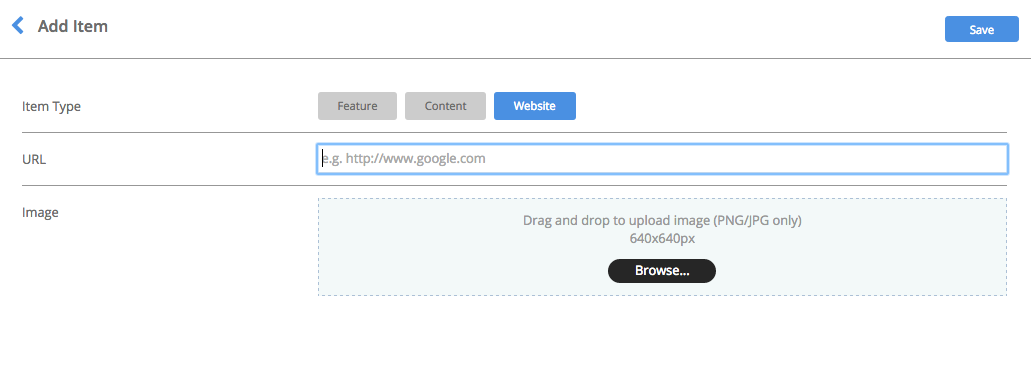
In case you want to link a website, please select ‘Website’.
Add in the URL for the website you want to link.
Add an image that is 640 x 640 pixels and in .png or .jpg format.
Please save your changes once you’ve added in content to the Image Carousel.