RSS
To set up the ’RSS’ page on your app , select the ‘Pages’ button on the navigation panel.
*Note* When adding or removing a page, you need to be on ‘App’ view as any changes that are made will be updated here. ‘RSS’ is not available to use on the Website.
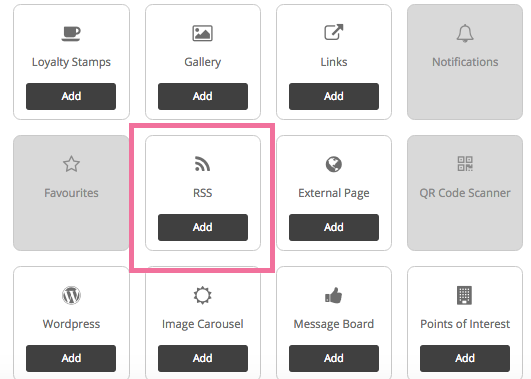
Click on ‘Pages’ on the navigation panel and then click on the blue button ‘Manage’ alongside it. The ‘Manage Pages’ section includes all features available to your app, depending on if you’re in App view.
Click on the ‘Add’ button to enable ’RSS’ for your app.
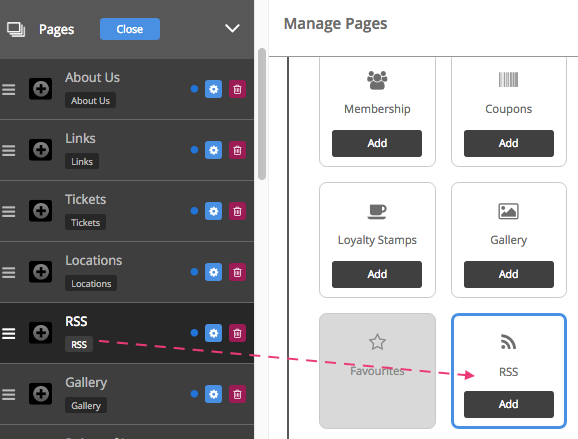
Once the page has been selected the navigation panel will appear with a list of the pages that are already applied to your app.
Please make sure you click on ‘App’ at the top of the CMS to make changes to your App.
To add pages to your app click on the ‘Pages’ tab on the left side navigation panel. Once you have clicked the ‘Pages’ tab, you will notice a blue ‘Manage’ button that will appear alongside the tab. Click this button to show the range of pages you can add to your app.
To add a page, press ‘Add’ at the bottom of each page/feature in the library. Once you’ve added on all pages, click on Close.
The RSS page can be duplicated. Click ‘add’ on the Manage Pages section to add this page as many times as required. Rename the page and use for different purposes.
If you would like to change the name of the page and/or add an icon, click on the Manage button next to the Pages tab on the navigation panel.
Now press the cog on the right of the page (under the Pages tab on the navigation panel).
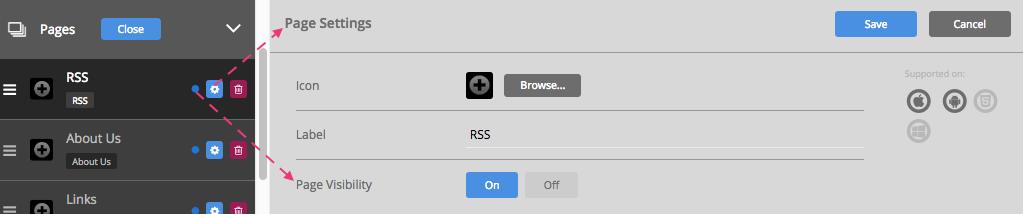
To choose an icon or to upload our own custom icon press the ‘browse’ button. Choose an icon from the list provided, or to upload your own icon press the ‘upload custom icon’ tab. To upload your custom icon drag and drop you 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon. Press save once you have finished customising your features name and icon.
Edit the name of the page by adding in a new one, in the space provided for ‘Label’.
Page Visibility is set to ‘On’ by default. This shows a blue dot next to the page (on the left of the cog on the navigation panel under ‘Pages’). Please click on ‘Off’ if you want to make the page invisible. The dot appears grey when you make the page invisible.
Please click on ‘Save’ on the top right of this section when you’ve finished customising the page.
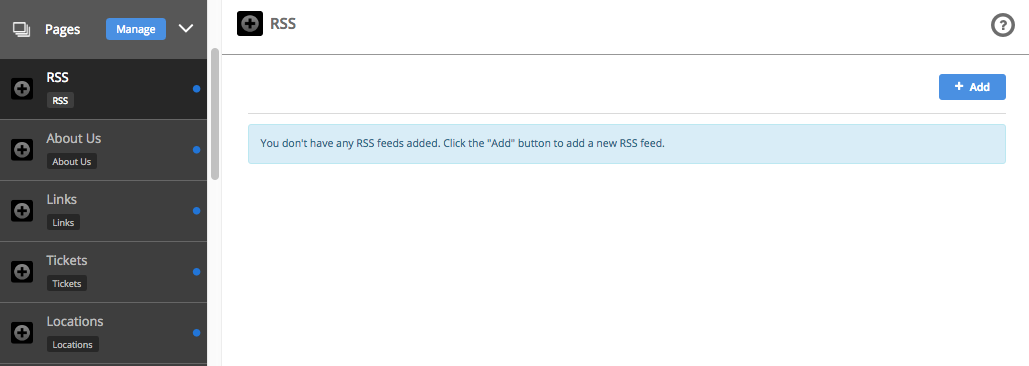
Navigate to the Pages section on the navigation panel.
Now click on the RSS page.
To begin adding RSS feeds, click on ‘Add’.
If you’ve chosen ‘custom’, simply add your html code into the section provided and save your progress.
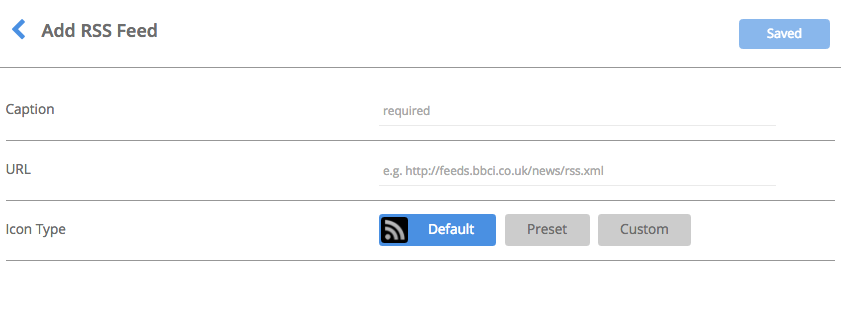
Add a Caption for your RSS Feed.
Then add the URL in the format you see in that section.
Now choose an ‘Icon Type’. If you don’t have any specific icon to add or don’t want to use the Preset ones, go with ‘Default’.
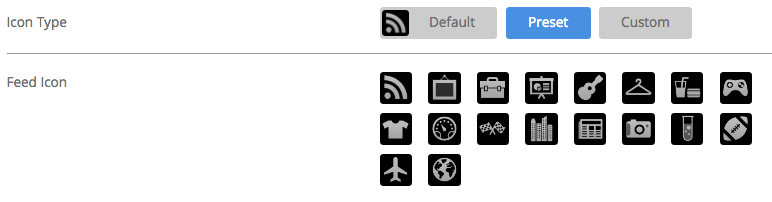
Click on ‘Preset’ to choose different preset icons your RSS page if you don’t want to use the default icon.
Tip# If you’re using two or more RSS pages, then you could pick different icons from the Preset section for each of your RSS pages.
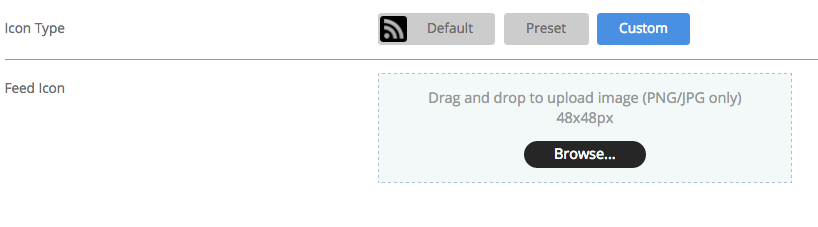
Click ‘Custom’ if you want to upload an icon of your choice.
Simply drag and drop an image that is 48 x 48 pixels (in .png or .jpg format) into the blue section, or you can click on the ‘Browse’ button.
To continue adding RSS Feeds, please press ‘Add’.
If you want to make changes to an RSS feed you’ve added, you can click on the ‘edit’ button alongside.
There is also a ‘bin’ button that you can press if you want to delete it.